-
آموزش flutter
-
1401-03-24
-
782
-
0
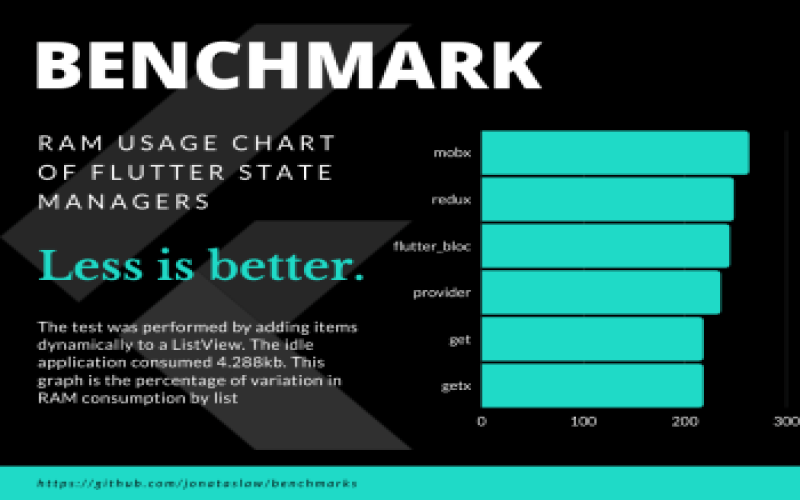
bloc vs provider vs getx
bloc احتمالاً محبوب ترین راه حل مدیریت state است که الگوهای معماری را نیز به شما می آموزد:
Presentation, Bussiness Logic, Data (Repository, Provider)
Presentation, Bussiness Logic, Data (Repository, Provider)
آسان برای ارائه (presentation vs view) جداگانه از منطق کسب و کار (business logic)
مستندات عالی با مثال های زیاد
تزریق وابستگی: از Provider به صورت داخلی استفاده می کند تا به آسانی به بلوک ها در سراسر درخت ویجت دسترسی پیدا کند.
GetX دومین راه حل مدیریت state است و محبوبیت آن بسیار سریع در حال رشد است. همچنین بحث برانگیزترین در جامعه توسعه دهندگان Flutter است زیرا بسیاری از توسعه دهندگان از این بسته به دلیل آنتی الگوها(antipatterns)، آزمایش پذیری بد یا مستندات متنفرند، اما بسیاری از توسعه دهندگان نیز به دلیل سادگی و کد بسیار کوتاهی که می نویسید، آن را دوست دارند.
به طور گسترده توسط انجمن Flutter استفاده می شود
شاید درک آن برای توسعه دهندگان جدید سخت باشد
واضحات کد زیاد است.(در سطح پایین کد زده می شود)GetX دومین راه حل مدیریت state است و محبوبیت آن بسیار سریع در حال رشد است. همچنین بحث برانگیزترین در جامعه توسعه دهندگان Flutter است زیرا بسیاری از توسعه دهندگان از این بسته به دلیل آنتی الگوها(antipatterns)، آزمایش پذیری بد یا مستندات متنفرند، اما بسیاری از توسعه دهندگان نیز به دلیل سادگی و کد بسیار کوتاهی که می نویسید، آن را دوست دارند.
برای توسعه دهندگان جدید Flutter بسیار ساده است
کد بسیار کوتاه
حل تزریق وابستگی
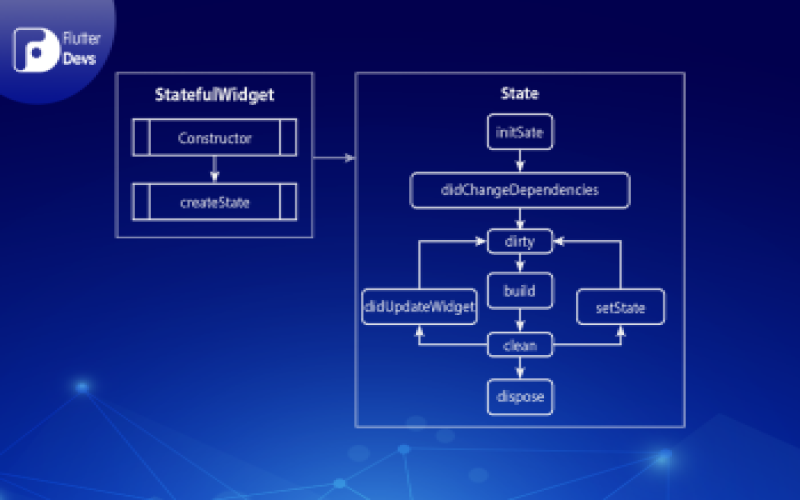
نیازی به StatefulWidget ندارید
کد بسیار کوتاه
حل تزریق وابستگی
نیازی به StatefulWidget ندارید
مستندات کمی دارد.
InheritedWidget را ساده تر کرده است.
به طور گسترده استفاده می شود.
توسعه چندان فعال نیست چونکه در سطح پایین کد زده نمی شود
https://pub.dev/packages/get
Provider یک wrapper برای InheritedWidget است تا استفاده آسان تر و ساده تر از آن باشد. این بسته برای هر کسی که میخواهد دادهها را با InheritedWidget مدیریت کند اما به روشی سادهتر خوب است. Provider همچنین به صورت داخلی در بسته Bloc برای ارائه و دسترسی به اشیاء بلوک در درخت ویجت استفاده می شود
https://pub.dev/packages/get
Provider یک wrapper برای InheritedWidget است تا استفاده آسان تر و ساده تر از آن باشد. این بسته برای هر کسی که میخواهد دادهها را با InheritedWidget مدیریت کند اما به روشی سادهتر خوب است. Provider همچنین به صورت داخلی در بسته Bloc برای ارائه و دسترسی به اشیاء بلوک در درخت ویجت استفاده می شود
InheritedWidget را ساده تر کرده است.
به طور گسترده استفاده می شود.




ثبت دیدگاه جدید
0 دیدگاه
نشانی ایمیل شما منتشر نخواهد شد. بخشهای موردنیاز علامتگذاری شدهاند *