-
آموزش flutter
-
1401-03-13
-
1653
-
0
چرخه حیات در فلاتر
دانستن اصول اولیه فلاتر مهم ترین و ستودنی ترین حدس و گمان است که می توانید در حین یادگیری فلاتر انجام دهید. شما باید به طور مداوم بدانید که چرخه عمر برنامه چگونه ایجاد می شود، رندر می شود، به روز می شود و از بین می رود زیرا به شما در درک کدتان کمک می کند. به طور مشابه، مانند هر ساختاری که وجود دارد، Flutter نیز یک چرخه حیات مربوط به هر برنامه دارد.

چرخه حیات اپلیکیشن فلاتر:
چرخه عمر برنامه فلاتر نشان می دهد که چگونه برنامه وضعیت خود را تغییر می دهد. این به درک این ایده کمک می کند که پیشرفت آرام برنامه های ما را هدایت کند. همه چیز در فلاتر یک ویجت است، بنابراین قبل از اینکه به چرخه زندگی فکر کنیم، باید به ابزارک ها در فلاتر فکر کنیم.
Flutter عمدتاً دو نوع ویجت دارد:
Stateless Widgets
Stateful Widgets
ویجتهای بدون حالت، ویجتهایی هستند که نیازی به سر وکار داشتن با وضعیت ندارند، زیرا در زمان اجرا به شدت تغییر نمیکنند.
ویجتهای Stateful ابزارکهایی هستند که حالت را نگه میدارند و رابط کاربری نمایش داده شده میتواند به تدریج در زمان اجرا تغییر کند. این یک ویجت قابل تغییر است، بنابراین در طول عمر خود بارها تغییر می شود. هنگامی که کاربر به تدریج صفحه برنامه را به روز می کند، از این ویجت استفاده می کنیم.
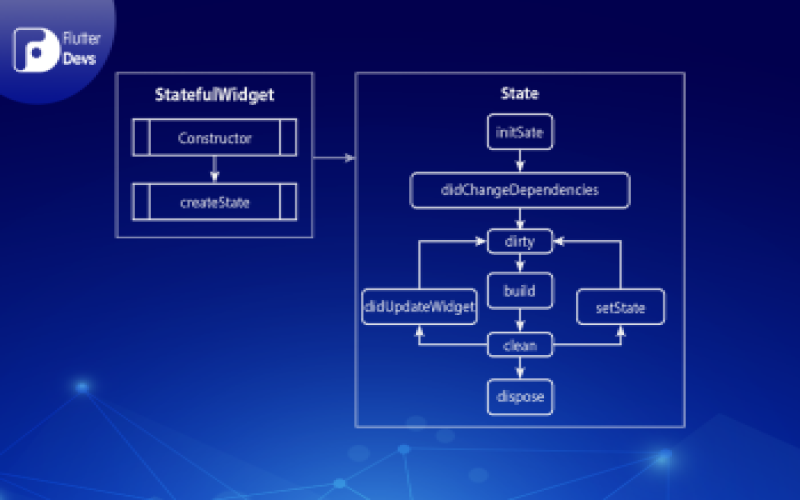
مراحل چرخه عمر اپلیکیشن:
چرخه حیات یک ویجت statefull به وضعیت و چگونگی تغییر آن بستگی دارد.
مرحله چرخه زندگی:
مرحله چرخه زندگی:
createState()
initState()
didChangeDependencies()
build()
didUpdateWidget()
setState()
deactivate()
dispose()
بگذارید عمیقاً در مرحله چرخه زندگی توضیح دهیم:
createState()
این متد زمانی فراخوانی می شود که ویجت Stateful ایجاد کنیم. این یک استراتژی اجباری است.
class HomeScreen extends StatefulWidget {
HomeScreen({Key key}) : super(key: key);
@override
HomeScreenState<StatefulWidget> createState() => HomeScreen();
}
> initState()
این استراتژی وقتی فراخوانی می شود که ویجت ساخته می شود و دقیقاً یک بار برای هر شیء State فراخوانی می شود. اگر کدی را در متد initState() مشخص کنیم یا اضافه کنیم، این کد ابتدا حتی قبل از ساخت ویجت ها اجرا می شود.
این متد نیاز به فراخوانی () super.initState دارد که اساساً initState ویجت والد (ویجت Stateful) را فراخوانی می کند. در اینجا می توانید متغیرها، اشیاء، استریم ها، AnimationController و غیره را مقداردهی اولیه کنید.
این متد نیاز به فراخوانی () super.initState دارد که اساساً initState ویجت والد (ویجت Stateful) را فراخوانی می کند. در اینجا می توانید متغیرها، اشیاء، استریم ها، AnimationController و غیره را مقداردهی اولیه کنید.
@override
void initState(){
super.initState();
}
> didChangeDependencies()
زمانی صدا زده می شود که وابستگی State object تغییر کند.
به عنوان مثال، اگر فراخوان قبلی برای ساخت به یک InheritedWidget اشاره می کرد که بعداً تغییر کرد، فریم ورک این متد را فراخوانی می کند تا به این شی در مورد تغییر اطلاع دهد.
این متد بلافاصله پس از initState نیز فراخوانی می شود.
@override
void didChangeDependencies() {
}
> build()
هر زمانی که نیاز به رندر کردن ویجتهای UI روی صفحه داشته باشیم، فراخوانی میشود.
در هر نقطهای که نیاز دارید رابط کاربری خود را بهروزرسانی کنید یا از طرف دیگر در فرصتی که روی hot-reload کلیک کنید، ساختار Flutter استراتژی build() را تغییر میدهد. با فرض اینکه در صورت تغییر هر گونه اطلاعات، نیاز به اصلاح صراحتاً UI دارید، می توانید از setState() استفاده کنید.
@override
Widget build(BuildContext context) {
return Scaffold()
}
> didUpdateWidget()
این استراتژی زمانی صدا زده می شود که تنظیمات پیکربندی توسط ویجت والد انجام شود. اساساً هر بار که برنامه را برای بررسی بهروزرسانیهای انجامشده در ویجت بازنگری میکنیم، صدا زده میشود
@protected
void didUpdateWidget(Home oldWidget) {
super.didUpdateWidget(oldWidget);
}
> setState()
هر زمان که وضعیت داخلی یک شی State را تغییر می دهید، این تغییر را در تابعی که به setState ارسال می کنید.
فراخوانی setState به فریم ورک اطلاع می دهد که وضعیت داخلی یک شی به گونه ای تغییر کرده است که ممکن است بر رابط کاربر در این زیردرخت تأثیر بگذارد، که باعث می شود فریم ورک برای این شی برنامه ریزی کند.
void function(){
setState(() {});
}
> deactivate()
زمانی فراخوانی می شود که یک object از درخت حذف شود.
@override
void deactivate(){
super.deactivate();
}
> dispose()
زمانی فراخوانی می شود که این شی به طور دائم از درخت حذف شود.
فریمورک این متد را زمانی فراخوانی میکند که این شیء State هرگز دوباره ساخته نشود. پس از فراخوانی فریمورک dispose، شی State غیر mount شده در نظر گرفته می شود و ویژگی mount شده false است. فراخوانی setState در این مرحله یک خطا است. این مرحله پایانی از چرخه حیات است: هیچ راهی برای نصب مجدد شیء State که از بین رفته است وجود ندارد.
فریمورک این متد را زمانی فراخوانی میکند که این شیء State هرگز دوباره ساخته نشود. پس از فراخوانی فریمورک dispose، شی State غیر mount شده در نظر گرفته می شود و ویژگی mount شده false است. فراخوانی setState در این مرحله یک خطا است. این مرحله پایانی از چرخه حیات است: هیچ راهی برای نصب مجدد شیء State که از بین رفته است وجود ندارد.
@override
void dispose(){
super.dispose();
}
هر زمان که وضعیت داخلی یک شی State را تغییر می دهید، این تغییر را در تابعی که به setState ارسال می کنید.
ویجتهای Stateful ابزارکهایی هستند که حالت را نگه میدارند و رابط کاربری نمایش داده شده میتواند به تدریج در زمان اجرا تغییر کند. این یک ویجت قابل تغییر است، بنابراین در طول عمر خود بارها تغییر می شود. هنگامی که کاربر به تدریج صفحه برنامه را به روز می کند، از این ویجت استفاده می کنیم.
ویجتهای بدون حالت، ویجتهایی هستند که نیازی به سر وکار داشتن با وضعیت ندارند، زیرا در زمان اجرا به شدت تغییر نمیکنند.



ثبت دیدگاه جدید
0 دیدگاه
نشانی ایمیل شما منتشر نخواهد شد. بخشهای موردنیاز علامتگذاری شدهاند *