-
طراحی سایت
-
1403-07-29
-
115
-
0
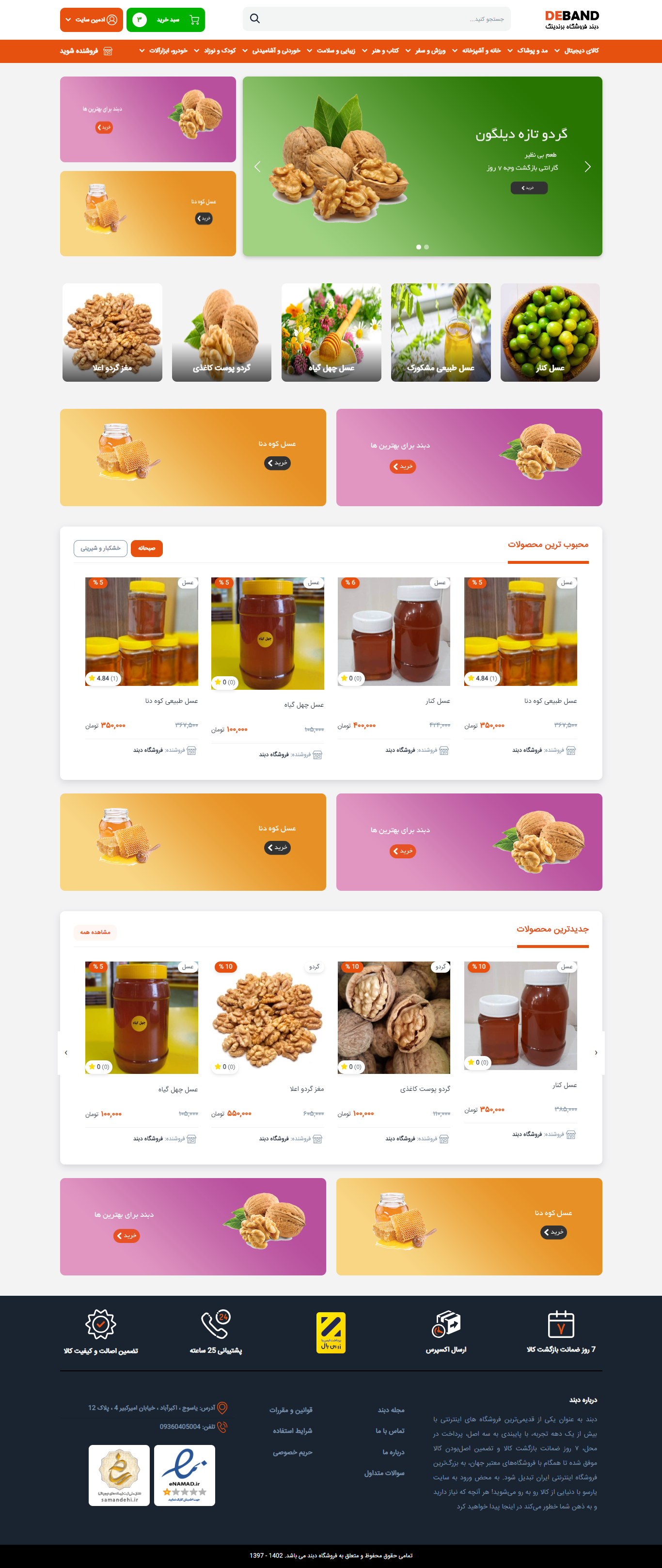
پکیج کامل طراحی سایت و اپلیکیشن فروشگاه اینترنتی + لیست امکانات
خرید اینترنتی از فروشگاه اینترنتی مطمئن در حال حاضر یکی از دغدغه های کسانی است که به خرید اینترنتی علاقه دارند و امروزه مردم ترجیح میدهند برای خرید، از فروشگاه های اینترنتی استفاده کنند. پکیج کامل طراحی سایت و اپلیکیشن فروشگاه اینترنتی و لیست امکانات، هزینه و زمان طراحی وبسایت فروشگاهی گروه طراحی دیلگون در این مقاله مورد بررسی قرار میگردد.
با حضور اینترنت و استقبال مردم از آن باعث شد که برای آسانی در خرید و فروش، تجارت اینترنتی ایجاد شود و خریداران بدون جابجا شدن و اتلاف وقت به راحتی محصول مورد نظر را خریداری کرده و آن را درب منزل دریافت کنند. در فروشگاه های اینترنتی روال کار به این گونه است که ابتدا فروشنده کالاهای موجود خود را دسته بندی و لیست میکند و آن را در اختیار مشتری قرار میدهد تا مشتری با توجه به نیاز و توان مالی خود کالای مورد نیاز را سفارش دهد.

رابط کاربری
رابط کاربری یا همان User Interface از اصلی ترین فاکتورهای هر سایت برای جذب مخاطب است. رابط کاربری تنها فاکتوری است که کاربر بعد از ورود به سایت با آن در ارتباط است. رابط کاربری یا ظاهر یک فروشگاه آنلاین باید به قدری جذاب و حرفه ای طراحی شده باشد که کاربر حتی اگر قصد خرید ندارد برای سرگرمی هم که شده سری به فروشگاه بزند و این یعنی داشتن یک برگ برنده نسبت به رقبا.
تجربه کاربری
تجربه کاربری یا User Experience هم مانند رابط کاربری یکی از مهمترین موارد در طراحی سایت های فروشگاهی است و باید به صورت اصولی و حرفه ای طراحی شود. اگر بخواهم به صورت ساده تجربه کاربری را بیان کنم باید بگم که تجربه کاربری به محض ورود کاربر به سایت شروع می شود کاربر باید به راحتی بتواند در سایت محصول مورد نیاز خود را پیدا کند و در کوتاه ترین زمان ممکن با حداقل مراحل سفارش خود را بدون معطلی ثبت کند و در مواردی حتی خودش متوجه نشود که چه زمانی مراحل خریدش انجام شد!

مراحل خرید
فرایند خرید در یک فروشگاه اینترنتی بسیار حائز اهمیت است از آن جهت که اگر مراحل خرید در یک سایتی آنقدر پیچیده و با مراحل بالا باشد در هر مرحله ممکن است کاربر از خرید خود صرف نظر کند و فروشگاه روزانه کلی سفارش را به خاطر همین موضوع از دست بدهد و در مقابل اگر فرآیند ثبت سفارش در یک فروشگاه اینترنتی ساده باشد و یا تنها در یک مرحله بتوان یک ثبت سفارش انجام داد آن فروشگاه به صورت چشمگیری افزایش فروش خواهد داشت.
امکان جست و جوی پیشرفته و سریع
اگر شما بخواهید یک محصولی که به آن نیاز دارید را از یک فروشگاه اینترنتی خرید کنید اولین کاری که معمولا انجام می دهید جستجوی نام محصول در بخش سرچ سایت است و اگر بخش جستجوی سایت به درستی کار نکند یا سرعت پایینی داشته باشد تعداد زیادی از مشتریان خود را به همین دلیل از دست خواهد داد پس بخش سرچ فروشگاه باید کاملا حرفه ای و سریع کار کند تا کاربر بتواند محصولات مورد نیاز خود را خیلی راحت و سریع پیدا کند و خریدش را انجام دهد. همچنین جستجوی سایت باید بر اساس فیلتر های مختلفی باشد به عنوان مثال فیلتر های قیمت، برند یا رنگ و … می تواند در جستجوی حرفه ای به کاربر کمک کند.

دسته بندی حرفه ای محصولات
یکی دیگر از ویژگی های یک فروشگاه اینترنتی خوب داشتن دسته بندی حرفه ای و اصولی در سایت است و این مورد هم در پیدا کردن محصول مورد نیاز مشتری می تواند خیلی کمک کند. دسته بندی محصولات در یک فروشگاه آنلاین باید کاملا اصولی باشد که هر محصول را با هر مدل، رنگ، اندازه و … بتوان به راحتی در دسته بندی سایت پیدا کرد.
گارانتی بازگشت وجه و مرجوعی کالا
فروشگاه اینترنتی که می خواهد اعتماد کاربران خود را جلب کند باید گارانتی بازگشت وجه و همچنین مرجوعی محصول را به کار بگیرد در غیر این صورت کاربران خیلی سخت به همچین سایتی اعتماد خواهند کرد.
ارائه تخفیف ها و فرصت های ویژه
یک فروشگاه اینترنتی خوب باید به صورت روزانه ، هفتگی ، ماهانه و دوره ای تخفیفاتی ویژه را برای مشتریان خود تدارک ببیند. حتی تخفیف هایی برای ثبت اولین سفارش می تواند حداقل یک سفارش را از کاربری که هنوز هیچ سفارشی ثبت نکرده کلی فروش سایت را افزایش دهد. ایده های زیادی برای ارائه تخفیفات مختلف در زمان های گوناگون وجود دارد که باعث افزایش چشمگیر فروش می شود، بنابراین یک فروشگاه آنلاین خوب از ابزار تخفیف برای افزایش فروش خود استفاده می کند.
ارسال به موقع و سریع سفارشات
قطعا هر شخص بعد از ثبت سفارش برای دریافت محصول لحظه شماری می کند و اگر محصول مورد نظرش به هر دلیلی در زمان قول داده شده در سایت به دستش نرسد خیلی شاکی خواهد شد و احتمال اینکه دیگر از آن فروشگاه اینترنتی خرید نکند زیاد خواهد بود. یکی از مهمترین عوامل موفقیت در کسب و کار های اینترنتی عمل به قولی است که می دهید یعنی اگر در سایت خود قول می دهید که کالا را در عرض ۲۴ ساعت به دست مشتری می رسانید باید در عرض ۲۰ ساعت به دستش برسد اگر این کار را کردید در کارتان خیلی زود موفق خواهید شد ولی اگر به جای ۲۴ ساعت در عرض ۲۵ ساعت به دستش برسد از شما نا امید خواهد شد و در خرید های بعدی خیلی محتاطانه عمل خواهد کرد.
سئو یا بهینه سازی برای موتورهای جستجو
سئو یا بهینه سازی برای موتورهای جستجو، به منظور بهبود عملکرد سایت شما براساس استانداردهای موتورهای جستجو و جذب بازدیدکنندگان بیشتر از این طریق انجام میگیرد. فاکتورهای زیادی در سئو سایت شما تاثیرگذارند، از کلمات بکار رفته در متن و محتوا تا لینکهای ورودی به سایت شما از سایتهای دیگر، گاهی اوقات حصول اطمینان از ساختار مناسب سایت شما برای موتورهای جستجو را سئو مینامیم.
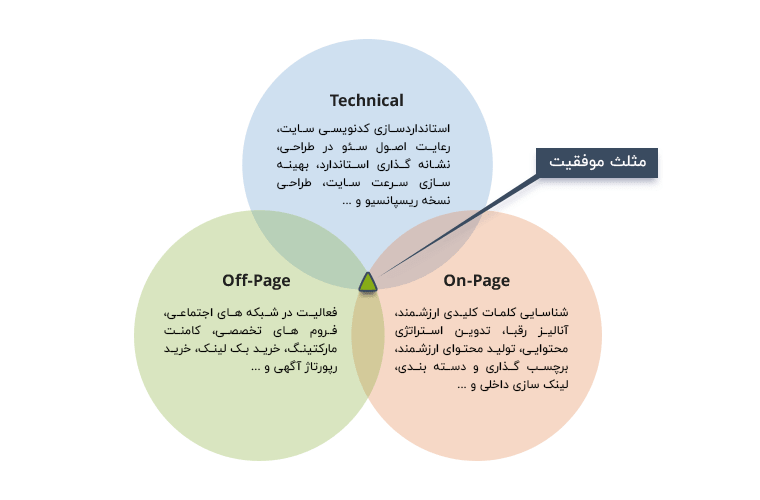
برای موفقیت در سئو هر سایت نیازمند 3 بازوی اصلی هستیم که عبارتند از:
1- سئو تکنیکال
استانداردسازی کدنویسی سایت، رعایت اصول سئو در طراحی، نشانه گذاری استاندارد، بهینه سازی سرعت سایت، طراحی نسخه ریسپانسیو و مواردی از این دست را سئو تکنیکال می نامیم. برای شروع فعالیت های مرتبط با بازاریابی محتوا پیش از هر چیز به یک بستر قدرتمند و سایت استاندارد نیاز خواهیم داشت.
2- بازاریابی محتوا
فعالیت هایی شامل شناسایی کلمات کلیدی ارزشمند، آنالیز رقبا، تدوین استراتژی محتوایی، تولید محتوای ارزشمند، برچسب گذاری و دسته بندی، لینک سازی داخلی و … را میتوان بخشی از فرآیند بازاریابی محتوا دانست. موفقیت در سئو بدون محتوا تقریبا غیرممکن است.
3- لینک سازی هدفمند
رعایت استانداردهای سئو تکنیکال و تولید محتوای ارزشمند میتواند شما را به صفحه اول نتایج گوگل برساند ولی برای کسب رتبه 1 و رقابت با سایت های قدیمی تر شما نیازمند لینک سازی خارجی برای سایت خود هستید. فعالیت در شبکه های اجتماعی، فروم های تخصصی، کامنت مارکتینگ، خرید بک لینک، خرید رپورتاژ آگهی و … را اصطلاحا SEO Off-page می نامیم.

لیست امکانات سایت فروشگاهی
1. قابلیت تعریف بی نهایت کالا
2. قابلیت تعریف دسته بندی و قرار دادن برچسب برای هر کالا
3. قابلیت ایجاد بخش بررسی و نقد تخصصی برای هر محصول
4. قرار دادن بخش علاقه مندی ها در پروفایل شخصی هر فرد
5. قابلیت ارسال دیدگاه توسط افراد در صفحه ی هر محصول و امتیاز دادن به کالا ها
6. قابلیت تعریف و ایجاد انواع کد تخفیف و کوپن برای یک کالا به صورت درصدی و یا مبلغی بر روی یک کالا یا مجموعه ای از کالا ها
7. قابلیت ایجاد سیستم چند فروشندگی و یا همکاری در فروش
سیستم چند فروشندگی به رشد سریع وب سایت و کسب و کار آنلاین شما کمک می کند، چرا که فروشندگان دیگر هم برای کسب درآمد خریداران خود را به سمت فروشگاه شما هدایت می کنند. بنابراین این افراد می توانند به مشتریان آینده محصولات شما نیز تبدیل شوند، ضمن این که خودتان قادر خواهید بود محصولات دیگری را نیز برای فروش در وب سایت قرار دهید و از این طریق کسب و کار خود را گسترش دهید.
یکی دیگر از مزیت های مهم این وب سایت ها، دریافت کمیسیون از فروشندگان دیگر است. به این صورت که کاربر محصول خود را با یک قیمت مشخص برای فروش در وب سایت شما قرار می دهد. پس از هر بار فروش این محصول درصدی از سود آن به شما تعلق می گیرد. تا زمانی که فروشنده درخواست تسویه حساب بدهد این مبلغ درون وب سایت شما باقی می ماند، سپس شما با کسر درصد فوق مابقی را به حساب فروشنده واریز می نمایید.

8. قابلیت قرار دادن بخش پرفروش ترین ها و یا پر بازدید ترین ها در صفحات
9. قابلیت جستجوی پیشرفته همراه با فیلتر بندی برای محصولات
10. بخش تعریف برند برای هر دسته بندی و نوشتن توضیحاتی درباره ی هر برند
11. قرار دادن اجناس پر فروش در پیشنهاد ویژه
12. واکنش گرا و ریسپانسیو بودن قالب سایت
با توجه به آمار بازدید سایت ها، امروزه اکثر کارهای اینترنتی از طریق دستگاه های تلفن همراه هوشمند و تبلت صورت می پذیرد و روز به روز بر این میزان افزوده می شود. پس دیگر شکی نیست که انطباق نمایش وب سایت شما با انواع دستگاه های موبایل و تبلت امروزه یک ضرورت محسوب می شود. بر خلاف راه اندازی فروشگاه اینترنتی با فروشگاه ساز های موجود در بازار، طراحی سایت فروشگاه اینترنتی باید به گونه ای باشد که فروشگاه اینترنتی به خوبی اندازه خود را با اندازه صفحه نمایش دستگاه هوشمند سازگار کند، به طوری که پیمایش در سایت به آسانی صورت پذیرد و کاربر مجبور نباشد جهت مشاهده تمامی قسمت های سایت شما و خرید دچار زحمت شود. علاوه بر این یکی از موارد مهم محبوبیت در بین موتورهای جستجو ویژگی طراحی سایت ریسپانسیو یا واکنش گرا بودن سایت های اینترنتی است.
13. مقایسه محصولات
14. امکان تعیین چند آدرس برای هر مشتری
15. قابلیت اضافه کردن چندین ویژگی تاثیرگذار بر قیمت برای هر محصول
با این قابلیت چند ویژگی برای یک محصول وجود خواهد داشت به عنوان مثال برای پوشاک می توانید ویژگی اندازه و رنگ رو مقداردهی کنید.
16. آمار بازدیدکنندگان هر محصول و صفحات سایت
17. اپلیکیشن ANDROID و IOS و PWA
Flutter یک فریم ورک متن باز برای ساخت اپلیکیشنهای موبایل است. وب اپلیکیشن پیش رونده یا Progressive Web App یک نرم افزار تحت وب است که یک وبسایت را در قالب یک اپلیکیشن در تلفنهای هوشمند یا تبلتها به نمایش میگذارد.
اپلیکیشن فروشگاه Android , IOS و PWA تحت پلتفرم Flutter خروجی گرفته خواهد شد.
18. سازگاری با تمامی مرورگرها
19. صفحه مختص هر برند و دسته
20. بهبود لود و سرعت سایت با کم حجم کردن فایل و lazy loading
لود تنبل یا Lazy Load یک تکنیک بهینهسازی صفحات وب سایت است که توسط آن هنگام ورود به یک صفحه وب تنها اطلاعات قابل مشاهده لود میشود و بقیه اطلاعاتی که در زیر وجود دارند ، پس از اسکرول کردن شروع به لود شدن میکنند.
Lazy Load یکی از اقداماتی است که گوگل در صورت مشاهده بسیار هیجان زده میشود و به وب سایت شما اهمیت میدهد و همچنین از این تکنیک در وب سایتهایی که مقالات و صفحات تعداد زیادی از ویدیوهای embed شده و تصاویر با رزولوشن بالا را در خود جای دادهاند، به اجبار باید استفاده کرد.
21. گالری تصاویر و اسلایدر
22. چاپ خودکار سفارش
23. ارائه گواهینامه SSL جهت امنیت فروشگاه
24. امکان مطلع شدن کاربر از موجود شدن کالا
25. امکان لغو سفارش در صورت انصراف از خرید
26. امکان تعقیب دقیق وضعیت سفارش
27. گرفتن نماد اعتماد و کسب و کارهای اینترنتی و ...
28. سبد خرید هوشمند که با افزایش قیمت ، کاهش قیمت و یا تمام شدن موجودی سبد خرید ویرایش خواهد شد.
29. پرداخت اینترنتی (پرداخت آنلاین) توسط هر یک از کارت های عضو شتاب یا پرداخت درب منزل
30. ارسال ایمیل و پیامک خودکار به خریدار و مدیران سایت در هنگام دریافت و یا تغییر وضعیت سفارش
31. امکان تعریف و تغییر وضعیت سفارشات
32. کیف پول و امکان افزایش موجودی کیف پول
33. امکان خرید محصول با کیف پول
34. گزارش ورود کاربران به سیستم همراه با IP، مشخصات دستگاه و زمان ورود کاربر
35. امکان درخواست مرجوعی کالا برای مشتری
36. قابلیت تعریف روش های حمل و نقل برای کالا ها مثل حمل و نقل با پست و یا حمل نقل با پیک موتوری
37. مشاهده ی گزارش کاملی از فروش های امروز ، هفت روز گذشته ، ماه گذشته به صورت نموداری و نمایش مبلغ
38. مدیریت کامل بر روی کالا ها و فعال و یا غیر فعال کردن موجودی برای یک کالا
39. مشاهده ی آخرین سفارشات ثبت شده در پنل مدیریت
40. قابلیت مدیریت کامل بر نظرات و قرار دادن فیلتر بر روی آن ها
41. قابلیت تعریف چندین مدیر با دسترسی های مختلف برای رسیدگی به بخش های فروشگاه
42. محاسبه مالیات
43. قابلیت اتصال به ترب
44. قابلیت اتصال به هوش مصنوعی
45. اتصال بارکد خوان فیزیکی
46. ماژول فروش اقساطی
47. چت آنلاین
بررسی اجمالی ساختار فنی سایت:
Back-End: PHP – Laravel
پیاچپی : یک زبان برنامهنویسیِ شی گرا است که برای طراحی وب توسعه یافتهاست. لاراول یک چارچوب متن باز پی اچ پی است که برای توسعه نرمافزارهای وب بر پایه معماری مدل-نما-کنترلگر(MVC) و چارچوب سیمفونی طراحی شدهاست.
بعضی از مزایای لاراول :
1. استفاده از معماری MVC
معماری MVC یا Model ،View ، Controller در بهبود عملکرد برنامه نویسی فوقالعاده کمک میکند و باعث میشود برنامهی ما علاوه بر عملکرد بهتر، بسیار منظمتر باشد.
2. متن باز (Open Source) بودن
3. افزایش سرعت توسعه پروژه
4. پشتیبانی از Databaseهای مختلف
5. بروز رسانی آسان
6. توسعه برنامه بدون به خطر افتادن قابلیتها و کدهای قبلی برنامه
7. قابلیت دسترسی آسان به Database توسط Migration ها
این ویژگی در واقع یک سیستم کنترل ورژن بانک اطلاعاتی یا Database میباشد که باعث میشود تا به راحتی با هاست خود در ارتباط باشید و بتوانید به راحتی با آن تعامل کنید.
8. استفاده از ابزار ORM
از ابزار ORM برای برقرار کردن پلی ارتباطی بین بانکهای اطلاعاتی (Database) و اجرای Query استفاده میکند، این ویژگی به شما امکانات بسیار زیادی که یکی از مهمترین آنها ایجاد برخی از محدودیتها بین اشیا ساخته شده توسط شما و جدول اطلاعاتی یا Database میباشد را میدهد.
تزریق به پایگاه داده یا دیتابیس (SQL Injection) نوعی از حملات وب است که در آن فرد حمله کننده یا هکر میتواند اقدام به اجرا کردن دستورات دلخواه و مخرب خود بر روی پایگاه داده وب سایت مورد هدف کند. این باگ توسط ORM تقریبا حل شده است. جهت امنیت بیشتر فایروال امنیتی DBShield بر روی سرور نصب خواهد شد.
v امنیت Eloquent ORM بالاست و تقریبا نگران هک شدن از طریق پایگاه داده نباشید.
v بازدهی عالی در فعالیتهای پیچیده
v سادگی در پیاده سازی پیچیده ترین روابط و استفاده آسان
v داشتن قابلیت مهاجرت به سیستمهای پایگاه داده متنوع
9. سیستم امنیتی بسیار بالا و پیشرفته
برای آن که مطمئن شویم کسی نمیتواند به وب سایت ما ریکوئستهای Fake بفرستد و از این طریق از آن سوء استفاده کند، لاراول از توکنهای CSRF استفاده میکند. چرا که در غیر این صورت هکرها میتوانند از طریق این ریکوئستهای Fake به وب سایت ما نفوذ کنند. به این گونه حملات CSRF یا Cross Site Request Forgery گفته میشود.
به همین دلیل در هر بار ارسال Request با Ajax در لاراول یک Token بهنام CSRF Token ایجاد شده و به همراه Request ارسال میشود و وقتی Request دریافت شود، لاراول Token موجود در Request را با Token ذخیره شده در Session کاربر مقایسه میکند. اگر این دو Token با هم برابر نباشند، Request نامعتبر (Invalid Request) محسوب میشود تنها وظیفهی شما در این فرآیند این است که در هنگام ایجاد فرمهای HTML یک فیلد حاوی CSRF Token را در آن قرار دهید. توجه داشته باشید که CSRF Token توسط خود لاراول تولید میشود و کافی است که از آن در کد استفاده کنید.
مزیت مهم و بزرگ فریم ورک لاراول، همین سیستم امنیتی بسیار بالا و پیشرفته آن است که از وب سایت شما در مقابل injectionها و حملات XSS و CSRF محافظت میکند و کسی که در حال برنامه نویسی با استفاده از فریم ورک لاراول میباشد دیگر نیازی نیست که نگران این موارد باشد.
Database: PostgreSQL vs SQLServer vs MYSQL
سیستم های مدیریت دیتابیس های رابطه ای مانند SQL Server، MySQL و PostgreSQL امروزه در اپلیکیشن ها و نرم افزارهای بسیاری استفاده میشوند. در این میان MySQL و PostgreSQL به دلیل Open Source و رایگان بودن از محبوبیت بالایی برخوردار هستند.
برای سایت های با درخواست های زیاد اولویت PostgreSql و SqlServer خواهد بود . در صورت امکان خرید لایسنس Sql Server گزینه اول برای دیتابیس خواهد بود.
Web Application: JavaScript – HTML – CSS – Bootstrap
Bootstrap یک فریم ورک (framework) محبوب برای زبان CSS است که به کمک آن میتوانید صفحات وب واکنشگرا (responsive) طراحی کنید. این چارچوب یا Framework با تمامی مرورگرهای استاندارد همخوانی داشته و حتی در نسخه های قدیمی تر مانند اینترنت اکسپلورر 8 نیز ظاهر زیبای خود را حفظ میکند.
شماره تماس جهت مشاوره رایگان: 09360405004






ثبت دیدگاه جدید
0 دیدگاه
نشانی ایمیل شما منتشر نخواهد شد. بخشهای موردنیاز علامتگذاری شدهاند *